Hey everyone! I've spent the last few weeks soaking up as many beginner coding tutorials as my brain has been able to handle, and I've reached a point where I have a tiny bit of visible progress to show for my effort. Nothing polished (visually or otherwise), but it'll show you a tiny bit of what I'm thinking of achieving eventually.
Eh? Eh? ...What? No, that's not what I want anything to look like in the end, geeeze, it's all quick and dirty placeholder graphics to make my practice sessions less depressing for myself to look at. It was either janky, blue-sketchy, barely-Emil animations or free knock-off mario sprites nr.4.
Anyway, while the stuff in the video might look extremely simple, I'm actually quite pleased with the progress. The language I've chosen to learn is C#, because... well, it's pretty popular and has massive amounts of tutorials available. And for the engine I've chosen Unity because... well, its main coding language is C#, and again, there's an incredible amount of great tutorials specifically for making games with C# in Unity. The interface was completely overwhelming at first, so I did try out some "simpler" 2d-specific engines at first, but I quickly came to the conclusion that a bounty of tutorials > simple-looking interface in my case.
So yeah, I've been following a lot of tutorials just to learn the basics of programming and Unity. For example the handling of the animations, collision detection and movement around the map are things I've 100% gotten from various tutorials. But the panel that pops up with the images and dialogue? Now that I'm proud of, because I coded that one myself by using the pieces of knowledge I've gathered so far, and I'm going to talk about it a little bit.
~~~~
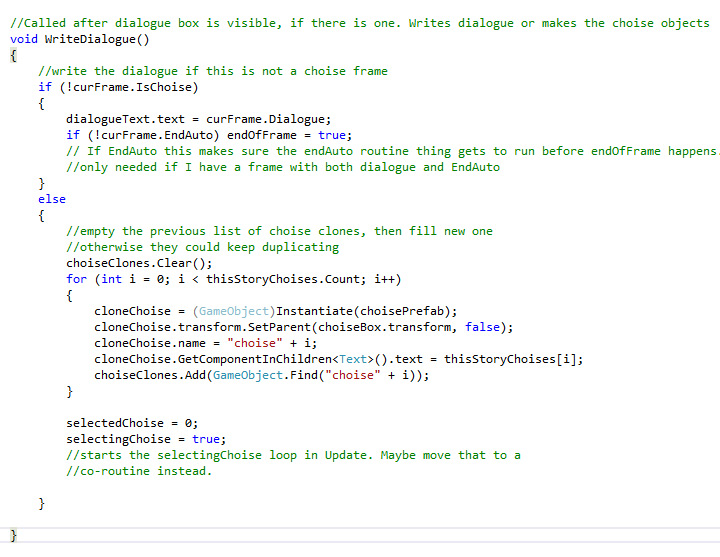
So the piece of code for the dialogue sequence, which I'm calling a story scene, has one task: take in the name of the story scene from the object you interact with, do its whoooole thing until the scene is over, and then spit out the number of the choice made (or a default -1 if it's a choiceless scene). Then it destroys itself, poof, and a new scene can be played. The script itself is one big loop that goes though each "frame" in the scene, and during each frame it does the following:
-Checks if background is the same as last frame, changes to new one if not.
-Same for the avatar images (they all reuse the same function for it).
-Checks if the the frame has a choice. If yes, displays choices and start the selection process.
-If no, display dialogue instead.
-If there's no dialogue either, just hide everything relating to it and just show the background.
-Checks which direction the speech bubble arrow should point, and positions both the name label and arrow accordingly.
-Show name of current speaker
-If there's no speaker but there is dialogue, only the box is shown. No arrows, nameboxes or avatars
-At the end of the frame either move on to next frame, or if a choice was made find the frame with the corresponding "fork" number.
-If the frame is not marked to end automatically it'll wait for keyboard/mouse input before moving on.
-If the frame is marked as "endScene" end the scene instead.
As an example here's the piece where the script decides wither to display plain dialogue or to display choice options.

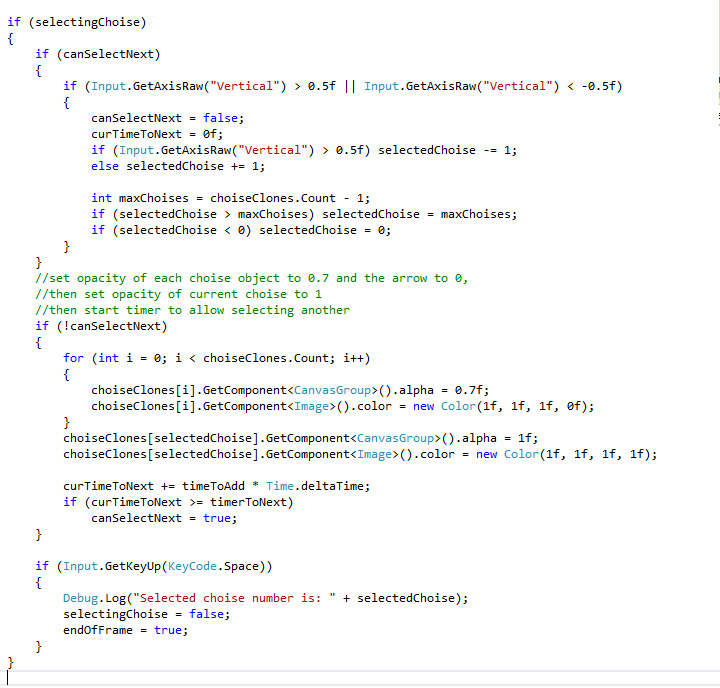
And once you're selecting a choice it goes into a loop like this until you pick something (with the space key in this instance for testing purposes). This part was a real brain-scratcher for me to get to work properly, but after many hours victory was had. And yes, I now realize that I've misspelled "choice" in every single variable, but at least I've misspelled it consistently!

Since two of the key things I've learned about programming so far are a: keep things modular, and b: reuse code whenever possible, my ultimate goal with this was to make one contained piece of code that'd be able to handle many types of frames without needing different versions of it for every scenario. In the video example above the exact same script delivers the scene that has choices, avatars and dialogue, as well as the the signpost one with just a background and a little info box. The same scene can mix different types of frames or have as many or few frames as it needs, it doesn't matter.
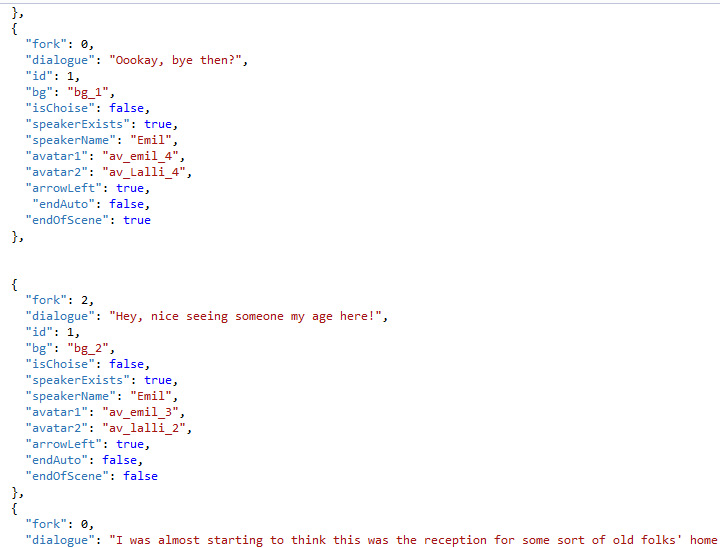
The frame data itself for each individual story scene is in a separate file (a Json document, not C# code) in a folder alongside the images, and the folder name just has to correspond to the scene name in the code. For example a couple frames for the scene with Emil and Lalli look like this:

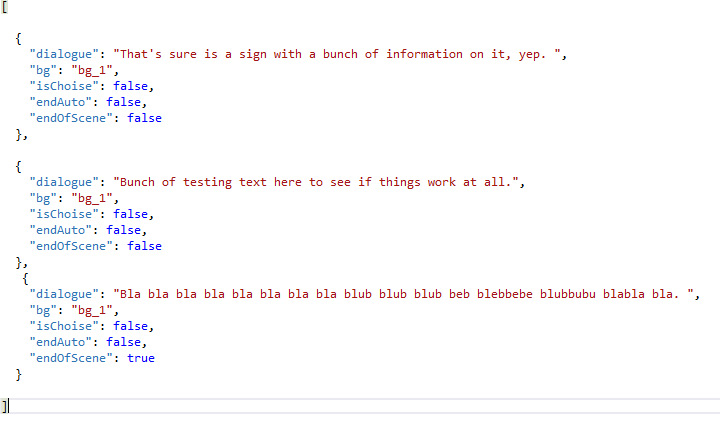
While the whole document for the signpost just looks like this, but they got through the script all the same:

So there you have it, the result of about a month's worth of learning. The whole script is a horrible bloated mess, held together by spit and duct tape, and ripe with dumb complicated solutions to probably simple problems, but... I made it without needing a hand-holding tutorial, and learned a whole lot in the process through trial and error. In a few months I'm sure I'll be able to put together something far more elegant. Now back to practising with more tutorials.
If you don't care about the behind the scenes process code-learning babble all I hope you enjoyed the video at the start. Maybe next update I'll focus on some concept art? :3
~